WebMaker uses the concept of skins to implement common parts of applications that can be reused by all pages, without repetition. Such parts may be navigation bars, menus, footers, etc.
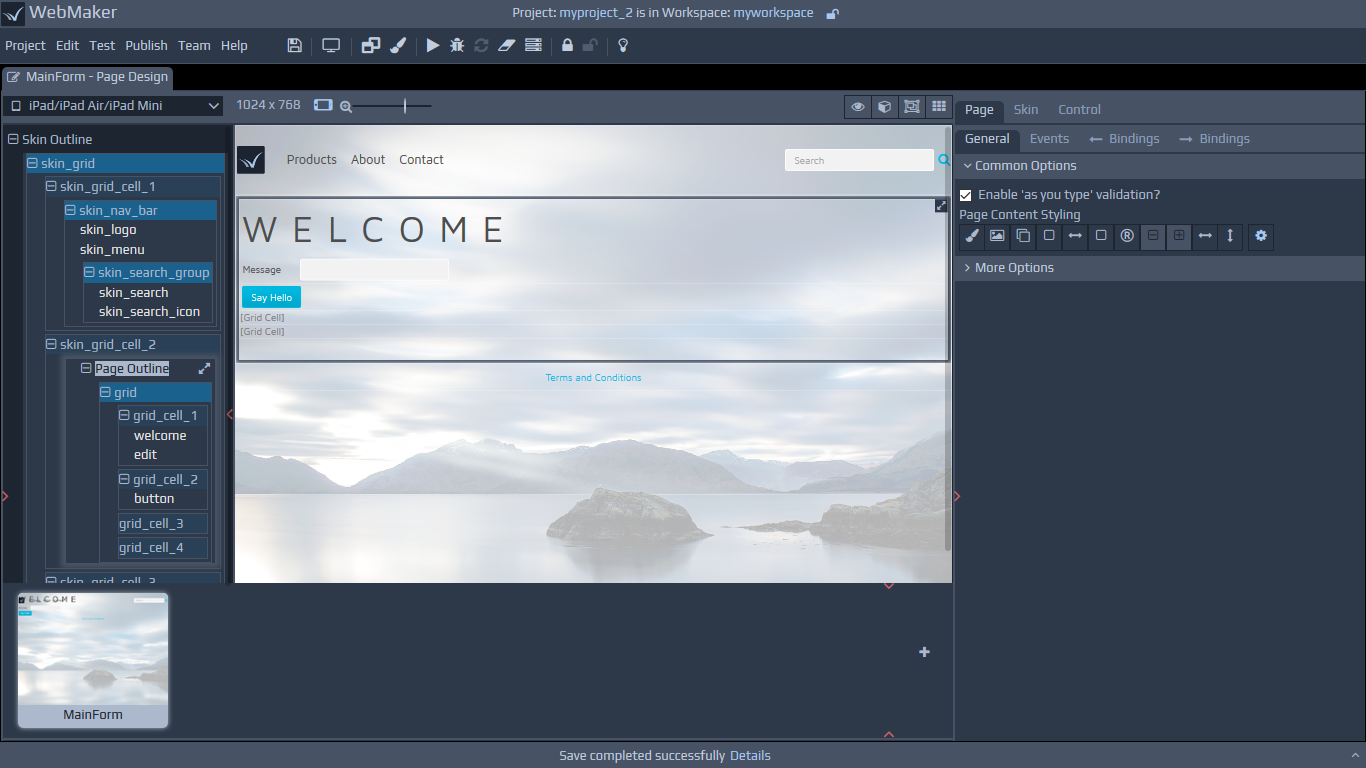
In the Tree View and WYSIWYG panels you should be able to see the skin and the page elements. The page is typically shown with a drop shadow, within the skin. Even when nothing is present in the skin, WebMaker provides the skin for flexibility. Typically, the skin will contain a grid, with the page residing within one of the cells of this grid.
If you wish to hide the display of the skin content at any point then this can be done by using the expand arrows at the top right of the page content on either the outline and WYSIWYG views.
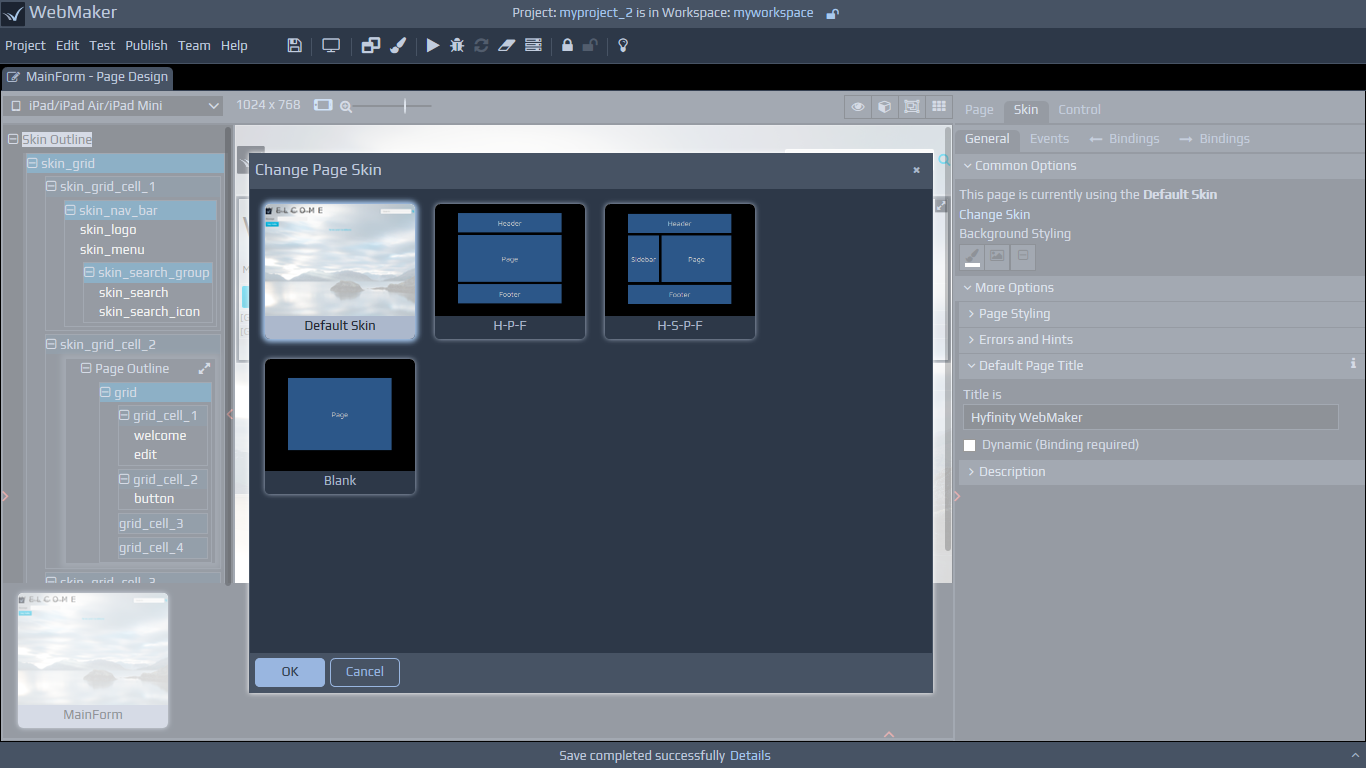
 You can use the Change Skin link on the right hand side properties panel under the Skin tab to access the available skins. Here, you can clone skins, change skins and also view the list of pages that use certain skins. You can use this feature to build a list of reusable page layouts.
You can use the Change Skin link on the right hand side properties panel under the Skin tab to access the available skins. Here, you can clone skins, change skins and also view the list of pages that use certain skins. You can use this feature to build a list of reusable page layouts.

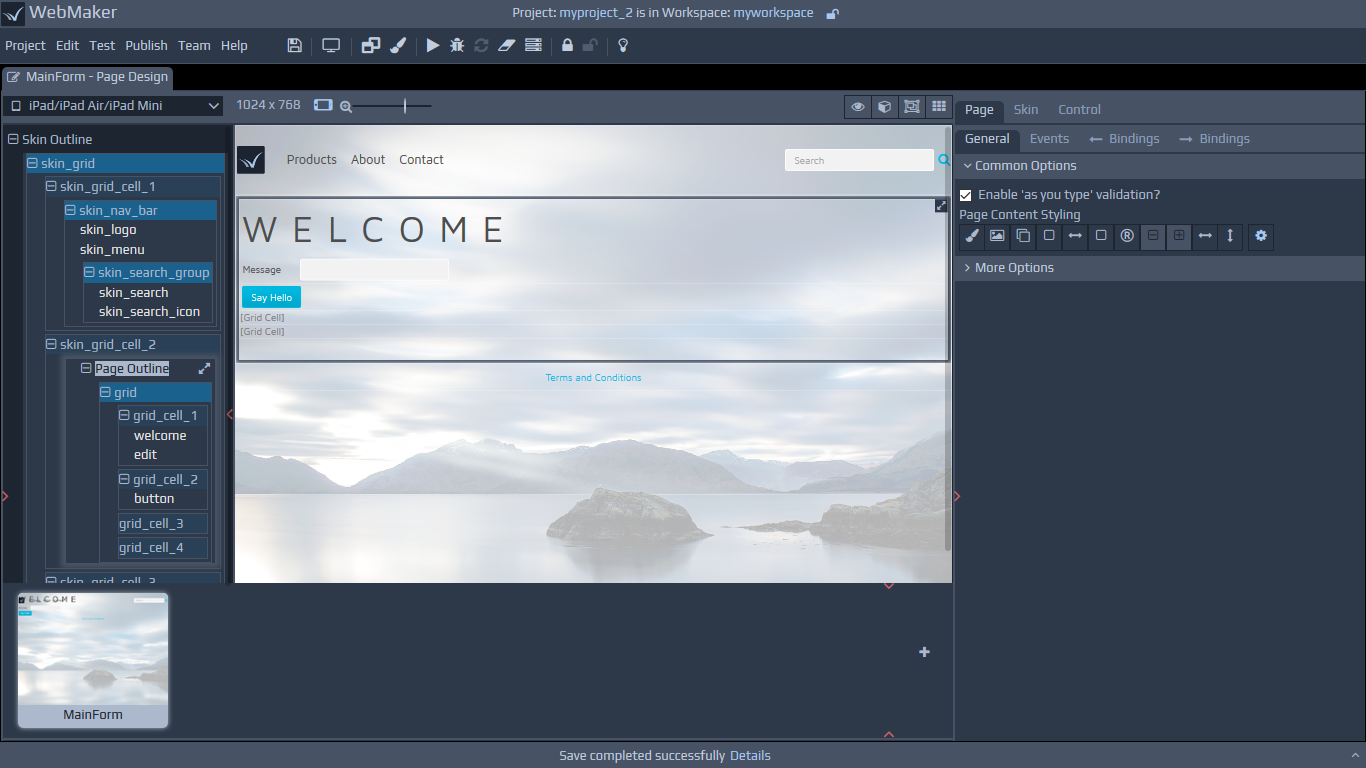
Renaming the Page Title
Within the skin properties, you can set page titles, together with a range of other options. The page title can then be overridden for specific pages if needed, within the page settings.
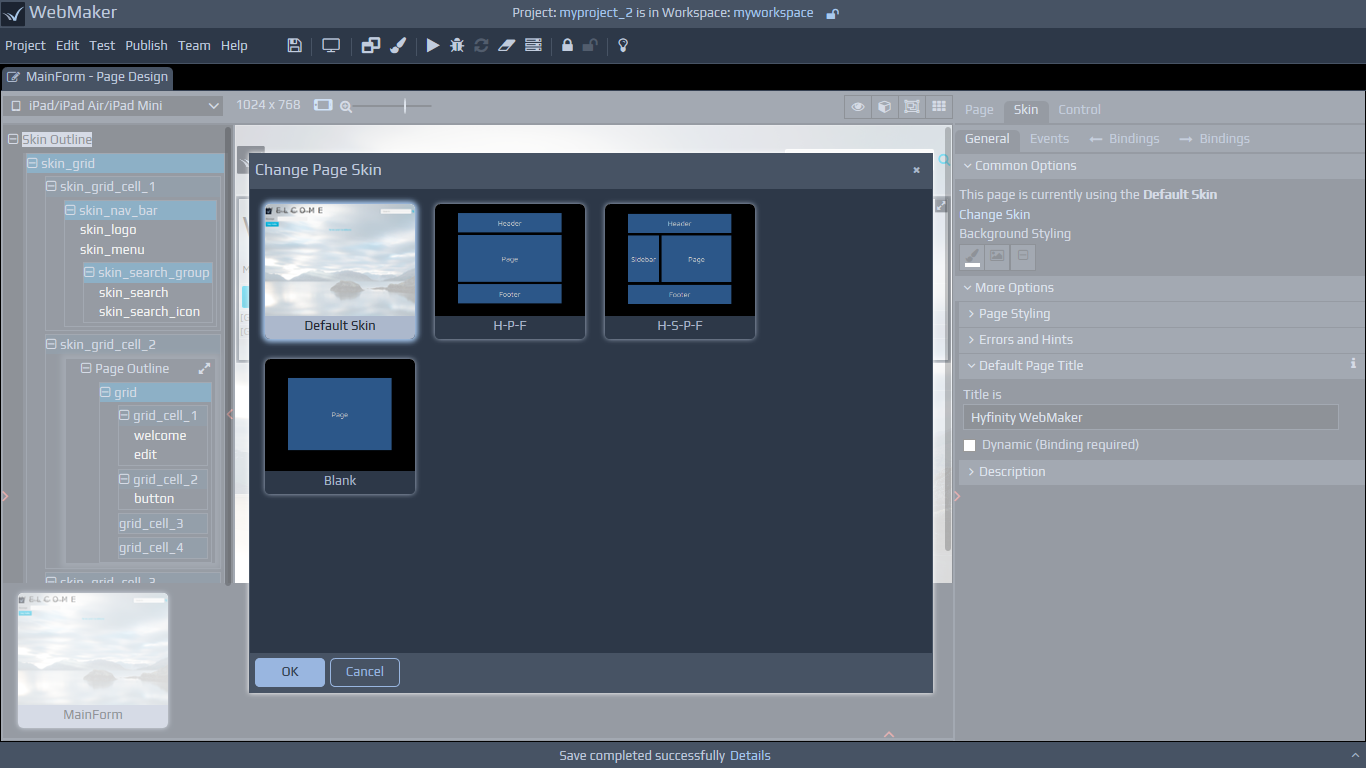
 You can use the Change Skin link on the right hand side properties panel under the Skin tab to access the available skins. Here, you can clone skins, change skins and also view the list of pages that use certain skins. You can use this feature to build a list of reusable page layouts.
You can use the Change Skin link on the right hand side properties panel under the Skin tab to access the available skins. Here, you can clone skins, change skins and also view the list of pages that use certain skins. You can use this feature to build a list of reusable page layouts.